
De HTML lang-attribuut specificeert de taal van de tekstinhoud die op een webpagina wordt gebruikt. Het wordt over het algemeen gebruikt om duidelijk aan te geven wat de taal op de pagina is om verwarring te voorkomen.
Zoekmachines gebruiken het lang-attribuut om taalspecifieke resultaten aan de zoeker terug te geven, en het geeft ook een signaal aan de uitspraakmotor van schermlezers om over te schakelen naar een andere taal.
Dit artikel zal je helpen de lang-tag in HTML en het belang ervan te begrijpen, wat het doet, hoe je het op je site implementeert, en of het invloed heeft op SEO?
Klaar? Laten we beginnen.
Wat is het HTML Lang-attribuut?
De HTML lang-attribuut wordt gebruikt om de taal van de tekst op een webpagina te bepalen. Het primaire doel van dit attribuut is om de taal van het hoofddocument aan te geven.
Het wordt ook gebruikt door online lezers die talen veranderen om de juiste uitspraak en het juiste accent van de inhoud van de webpagina weer te geven.
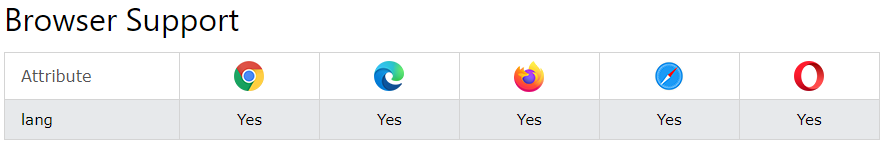
De HTML lang tag wordt ondersteund door veelgebruikte webbrowsers zoals Chrome, Internet Explorer, Firefox, Safari en Opera.

Hier is de syntaxis van het HTML lang attribuut:
< html lang = "taal_code">
In de bovenstaande syntaxis wordt language_code gebruikt om de ISO-taalcode op te geven.
Bijvoorbeeld, als de inhoudstaal Engels is, dan moet de taalcode “en” zijn:
< html lang = "nl">
Evenzo, als de inhoud in de Franse taal is, moet de taalcode zijn:
<html lang = "nl">
In HTML 5, het lang attribuut kan worden gebruikt met elk HTML-element zoals <p> en <h1>.
Bijvoorbeeld, als je een webpagina hebt waarvan de inhoud in 4 verschillende talen is geschreven - Engels, Frans, Russisch, en Spaans, dan kunnen de juiste taalcodes als volgt worden gespecificeerd:
<html lang="en"> ...
<body>
<p>Deze paragraaf is in het Engels.</p>
<p html lang="fr">deze paragraaf is in het Frans</p>
<p html lang="ru">deze alinea is in het Frans</p>
<p html lang="es">deze paragraaf is in het Frans</p>
</body> </html>
In de bovenstaande code kunnen zoekmachines duidelijk de taal van vier verschillende paragrafen begrijpen en deze weergeven in de SERP wanneer dat gepast is.
Bovendien kunnen schermlezers de juiste taal en uitspraak kiezen voor betere toegankelijkheid voor visueel gehandicapte gebruikers.
Waarom is het HTML Lang-attribuut belangrijk en nuttig?
Het HTML lang-attribuut is cruciaal omdat het zoekmachines zoals Google, Bing, Yandex en anderen helpt om taalspecifieke resultaten op de SERP te retourneren.

Beeldbron: Reliablesoft
Als je verschillende versies van een webpagina hebt voor verschillende regio's of talen, moet je de zoekmachines informeren over deze versies. Dit zal de zoekmachines helpen de beste versie van je site weer te geven op basis van hun taal of locatie.
Hier zijn enkele van de belangrijkste redenen waarom de HTML lang tag nuttig is:
- Het helpt de zoekmachines de juiste taal van de webpagina te begrijpen. Dit verbetert de kwaliteit van de zoekresultaten omdat de zoekmachines resultaten kunnen teruggeven op basis van de linguïstische voorkeuren van de zoeker.
- Browserextensies en andere software zoals vertaaltools kunnen de lang-tag gebruiken om de informatie in de juiste taal weer te geven.
- Lang tags laten je ook de styling van de inhoud variëren per taal. Bijvoorbeeld, je kunt een specifiek lettertype instellen voor een bepaalde taal. Bovendien kunnen user agents automatische lettertypekeuzes maken op basis van de taal van het document.
- Schermlezers, spraaksynthesizers en Braille-vertalers gebruiken het lang-attribuut om uitvoer te produceren uit de tekst. In landen zoals het VK, handhaaft de overheid het gebruik van correcte lang-tags volgens de W3C Web Accessibility Guidelines.
Heeft het HTML Lang-attribuut invloed op je SEO?
Dit HTML lang-attribuut heeft geen invloed op SEO omdat grote zoekmachines zoals Google en Bing deze tag niet gebruiken om zoekresultaten te filteren op basis van taal of locatie.
Google gebruikt de hreflang tag om de locatie en taal van je content te bepalen.
Hier is de syntaxis van de hreflang-tag:
<link rel="alternate" hreflang="lang_code" href="url_of_page"/>
Of
<link rel="alternate" hreflang="en-gb">
Waar en verwijst naar Engels en gb verwijst naar het Verenigd Koninkrijk. Dit betekent dat de pagina is voor Engelssprekende gebruikers in het Verenigd Koninkrijk.
Evenzo gebruikt Bing de “content-language” meta tag om de taal van het document te begrijpen.
Hier is de syntaxis van de “content-language” meta tag:
<meta http-equiv="content-language” content="">
Of
<meta http-equiv="content-language” content=”en-us”>
Waar en verwijst naar Engels en us verwijst naar de Verenigde Staten. Dit betekent dat de pagina is voor Engelssprekende gebruikers in de Verenigde Staten.
Daarom heeft het HTML lang attribuut geen invloed op SEO. Echter, je moet altijd de lang tag gebruiken omdat het de gebruikerservaring beïnvloedt en helpt om je website W3C vriendelijk te maken.
Bij het beheren van meertalige websites, moet je de hreflang en de content-language tags gebruiken voor respectievelijk Google en Bing, afhankelijk van je doelgebieden en zoekmachines.
Hoe de Lang-attribuut op uw website te implementeren
Je kunt de lang-tag aan een webpagina toevoegen door de broncode te bewerken.
Je moet altijd het HTML-element gebruiken als een verklaring om de taal te definiëren omdat HTML alle andere elementen op een pagina erft.

Bijvoorbeeld, als je Frans als de taal van de hele webpagina wilt instellen, gebruik dan deze tag:
<html lang="fr">
<body>
<p>Dit is een webpagina geschreven in het Engels.</p>
<h1>De h1 titel tag</h1>
<image src=””>
</body>
</html>

Je kunt ook de taal van verschillende paragrafen binnen een document specificeren. In dit geval moet je meerdere HTML lang-tags samen gebruiken.
Hier is een voorbeeld van een pagina met twee verschillende talen:
<html lang="nl">
<body>
<p>Dit is een alinea geschreven in het Engels.</p>
<h1>...</h1>
<image src=””>
<p html lang="fr">deze paragraaf is in het Frans</p>
<h1>...</h1>
<image src=””>
</body>
</html>
Bovendien, als je de taal van bepaalde inhoud wilt specificeren wanneer er geen markup is, gebruik dan span, bdi of div.
Hier is een voorbeeld:
<p>Zeg hallo in het Koreaans als <span lang="ko">안녕하세요</span>.</p>
Hoe Taalcodes te Kiezen
Je moet altijd het HTML lang-attribuut toevoegen om de standaardtaal van een webpagina in te stellen.
Browsers, zoekmachines, en andere apps kunnen deze informatie gebruiken om informatie op de meest geschikte manier aan de gebruikers weer te geven.
Wanneer je met meerdere talen werkt, heb je hulp nodig bij het kiezen van de juiste codes voor elke locatie.
Hier is de volledige lijst van ISO-taalcodes voor elke locatie:
| Taal | ISO-code |
|---|---|
| Abchazisch | ab |
| Afar | aa |
| Afrikaans | af |
| Akan | ak |
| Albanees | sq |
| Amhaars | am |
| Arabisch | ar |
| Aragonees | an |
| Armeens | hy |
| Assamees | as |
| Avaric | av |
| Avestisch | ae |
| Aymara | ay |
| Azerbeidzjaans | az |
| Bambara | bm |
| Baskisch | ba |
| Baskisch | eu |
| Wit-Russisch | be |
| Bengaals (Bangla) | bn |
| Bihari | bh |
| Bislama | bi |
| Bosnisch | bs |
| Bretons | br |
| Bulgaars | bg |
| Birmaans | my |
| Catalaans | ca |
| Chamorro | ch |
| Tsjetsjeens | ce |
| Chichewa, Chewa, Nyanja | ny |
| Chinees | zh |
| Chinees (Vereenvoudigd) | zh-Hans |
| Chinees (Traditioneel) | zh-Hant |
| Tsjoevasjisch | cv |
| Cornish | kw |
| Korsikaans | co |
| Cree | cr |
| Kroatisch | hr |
| Tsjechisch | cs |
| Deens | da |
| Divehi, Dhivehi, Maldivisch | dv |
| Nederlands | nl |
| Dzongkha | dz |
| Nederlands | nl |
| Esperanto | eo |
| Ests | et |
| Ewe | ee |
| Faeröers | fo |
| Fijisch | fj |
| Fins | fi |
| Frans | fr |
| Fula, Fulah, Pulaar, Pular | ff |
| Galicisch | gl |
| Gaelisch (Schots) | gd |
| Gaelisch (Manx) | gv |
| Georgisch | ka |
| Duits | de |
| Grieks | el |
| Groenlands | kl |
| Guarani | gn |
| Gujarati | gu |
| Haïtiaans Creools | ht |
| Hausa | ha |
| Hebreeuws | he |
| Herero | hz |
| Hindi | hi |
| Hiri Motu | ho |
| Hongaars | hu |
| IJslands | is |
| Ido | ik |
| Igbo | ig |
| Indonesisch | id, in |
| Interlingua | ia |
| Interlingue | ie |
| Inuktitut | iu |
| Inupiak | ik |
| Iers | ga |
| Italiaans | it |
| Japans | ja |
| Javaans | jv |
| Kalaallisut, Groenlands | kl |
| Kannada | kn |
| Kanuri | kr |
| Kashmiri | ks |
| Kazachs | kk |
| Khmer | km |
| Kikuyu | ki |
| Kinyarwanda (Rwanda) | rw |
| Kirundi | rn |
| Kirgizisch | ky |
| Komi | kv |
| Kongo | kg |
| Koreaans | ko |
| Koerdisch | ku |
| Kwanyama | kj |
| Lao | lo |
| Latijn | la |
| Lets (Lets) | lv |
| Limburgs ( Limburger) | li |
| Lingala | ln |
| Litouws | lt |
| Luga-Katanga | lu |
| Luganda, Ganda | lg |
| Luxemburgs | lb |
| Manx | gv |
| Macedonisch | mk |
| Malagassisch | mg |
| Maleis | ms |
| Malayalam | ml |
| Maltees | mt |
| Maori | mi |
| Marathi | mr |
| Marshallees | mh |
| Moldavisch | mo |
| Mongools | mn |
| Nauru | na |
| Navajo | nv |
| Ndonga | ng |
| Noord-Ndebele | nd |
| Nepalees | ne |
| Noors | no |
| Noors Bokmål | nb |
| Noors nynorsk | nn |
| Nuosu | ii |
| Occitaans | oc |
| Ojibwe | oj |
| Oudkerkslavisch, Oudbulgaars | cu |
| Oriya | of |
| Oromo (Afaan Oromo) | om |
| Ossetisch | os |
| Pāli | pi |
| Pasjtoe, Pusjtoe | ps |
| Perzisch (Farsi) | fa |
| Pools | pl |
| Portugees | pt |
| Punjabi (Oosters) | pa |
| Quechua | qu |
| Reto-Romaans | rm |
| Roemeens | ro |
| Russisch | ru |
| Sami | zich |
| Samoaans | sm |
| Sango | sg |
| Sanskriet | sa |
| Servisch | sr |
| Servokroatisch | sh |
| Sesotho | st |
| Setswana | tn |
| Shona | sn |
| Sichuan Yi | ii |
| Sindhi | sd |
| Singalees | si |
| Siswati | ss |
| Slowaaks | sk |
| Sloveens | sl |
| Somalisch | so |
| Zuid-Ndebele | nr |
| Spaans | es |
| Soendanees | su |
| Swahili (Kiswahili) | sw |
| Swati | ss |
| Zweeds | sv |
| Tagalog | tl |
| Tahitiaans | ty |
| Tadzjieks | tg |
| Tamil | ta |
| Tataars | tt |
| Telugu | te |
| Thais | th |
| Tibetaans | bo |
| Tigrinya | ti |
| Tonga | naar |
| Tsonga | ts |
| Turks | tr |
| Turkmeens | tk |
| Twi | tw |
| Oeigoers | ug |
| Oekraïens | uk |
| Urdu | ur |
| Oezbeeks | uz |
| Venda | ve |
| Vietnamees | vi |
| Volapük | vo |
| Waals | wa |
| Welsh | cy |
| Wolof | wo |
| West-Fries | fy |
| Xhosa | xh |
| Jiddisch | yi, ji |
| Yoruba | yo |
| Zhuang, Chuang | za |
| Zulu | zu |
Je kunt een taalcode selecteren op basis van je doelgebied en deze toevoegen aan de webpagina.
Als je subtags voor regionale talen wilt vinden, kun je een Language Subtag Lookup tool gebruiken.
Voer de primaire locatiecode van uw doel locatie in, en de tool haalt automatisch alle gerelateerde subtags voor die locatie op.
Hier is een voorbeeld:

Veelvoorkomende Fouten Bij Het Implementeren Van HTML Lang Tags
Hier zijn enkele van de meest voorkomende fouten die worden gemaakt bij het gebruik van het HTML lang-attribuut:
- Een onjuiste taalcode gebruiken. Bijvoorbeeld, ch gebruiken voor China, in plaats van zh.
- Veelvoorkomende typefouten bij het schrijven van de syntax van de lang-tag. Bijvoorbeeld, het schrijven van <html lan="en"> in plaats van <html lang="en"> voor Engels en of <html lang="tu"> in plaats van <html lang="tr"> voor Turks.
- Onjuiste landcodes toevoegen, zoals het gebruik van de landcode voor de taal. Bijvoorbeeld, <html lang="bn-in”> is correct, terwijl <html lang="in-bn”> onjuist is. De taal moet altijd voorafgaan aan de landcode. Om de volledige lijst van landcodes te bekijken, kunt u deze bron bezoeken.
Conclusie
Het HTML lang-attribuut is een essentieel element van je website. Het maakt niet uit of je gebruikers uit verschillende locaties bedient of niet; het gebruik van geldige HTML lang-attributen is cruciaal voor het verbeteren van de toegankelijkheid en gebruikerservaring van je website.
Als je de SEO van je website wilt verbeteren, zorg er dan voor dat je respectievelijk de hreflang-tag en de content-language-tag gebruikt.
Ik hoop dat deze HTML lang gids heeft geholpen om de veelgestelde vragen met betrekking tot de HTML lang tag te beantwoorden.
Veel plezier met taggen!